In part one of this blog series, we discussed the benefits of embedded video for both the provider and the patient. In this post, we’ll review key points of consideration to ensure a successful telemedicine app.
Important Considerations
Before you get started on your telemedicine app with embedded video, there are some important things to consider. Think through the project thoroughly, and plan accordingly to ensure your chances of success.
Embedded video requirements
There are three main requirements that are essential for any embedded video project. They are universal whether you are building an telemedicine app or any other app that includes integrated video communications.
Infrastructure
Infrastructure is an essential part of embedded video. Video calls do not just happen magically. In order to connect two or more people together you must have some form of video infrastructure to provide call signalling, firewall traversal, and bridging people together.
Managing real-time video communication infrastructure is not like managing other types of IT infrastructure. Real-time communications have much tighter tolerances when it comes to server or network performance. An improperly deployed server can result in failed calls or poor quality of experience. Expertise in real-time video is essential In order to successfully manage embedded video infrastructure. Your options are to develop this talent in house for your own hosting or rely on a third party service that takes care of the hosting for you.
APIs and SDKs
By definition, when you are dealing with embedded video you will be working with Application Programming Interface (APIs) and Software Development Kits (SDKs). These are the tools that a developer users to create the embedded video interaction. The SDKs are the small bit of software that is added to application in order to perform the video conferencing functions of the app. The API is the interface that is used by the developer to tie the telemedicine app to the video SDK. If done properly, the result is a single telemedicine app that has video calling capability built-in.
Developers
As you might expect, if embedded video requires APIs and SDKs it also requires developers to use those APIs and SDKs. Developers with the correct experience and skill set are ESSENTIAL to a successful embedded video project.
Define Your Priorities
None of us have infinite time or infinite resources. Many software projects have failed as the result of changing requirements, known as scope creep, or unclear prioritization of capabilities. Before getting started you need to define your top priorities and document them for the entire project team to review and understand. These priorities can often help with decision making as it relates to technology selection, developer skill set selection, and feature prioritization.
Prioritization is also important as it relates to the embedded video portion of your telemedicine app. For example, you may want to set a priority for video quality. When delivering care having a reliable call might be essential for your app. Alternatively, ease of connectivity might be a priority allowing people to connect without any software download. These two priorities would drive how the app is designed. Trade-offs might exist in order to meet these goals.
Infrastructure: Build vs Buy

The good news is that there are choices when it comes to embedded video infrastructure. However, you must consider several factors when determining your approach to integrating video into your telemedicine app. Be sure to consider the pros and cons of the technology direction you choose. There are essentially four models that you should consider
- Build it from scratch
- Use commercially available software
- Select open source software
- Leverage a communications platform-as-a-service (CPaaS)
| Approach | Pros | Cons | Upfront Cost |
| Full internal development With this approach the majority of the video technology is home grown. |
|
|
$$$$ |
| Commercially available software This approach involves obtaining commercial software and integrating it as part of the project |
|
|
$$$ |
| Open source software This approach uses available open source software that can be used as-is or customized if needed |
|
|
$$ |
| Communications Platform-as-a-Service (CPaaS) This approach uses a CPaaS to deliver the embedded video capability through an API platform |
|
|
$ |
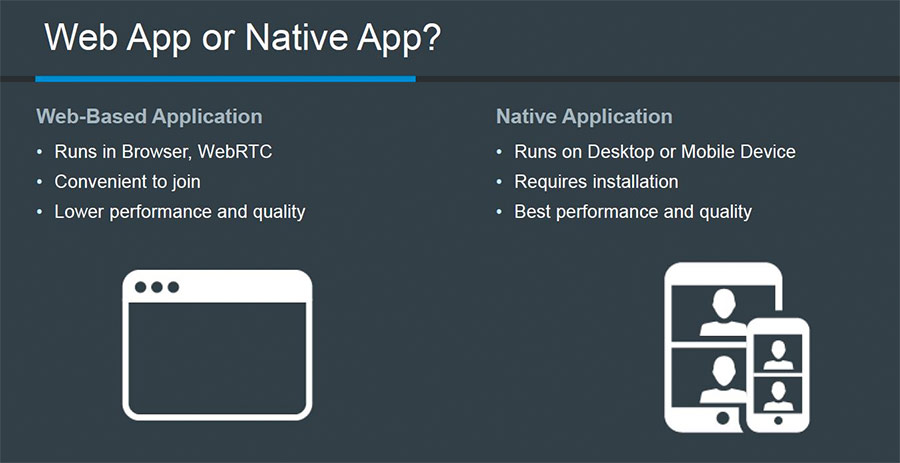
Web App or Native App

In the context of embedded video, the discussion of web vs. native app really revolves around the use of WebRTC. WebRTC is a great technology for building video web-based video chat clients. Because WebRTC relies on software that already exists within the browser, users do not need to download any software to have a video conversation. This makes it very easy to join a video call and get started. However, WebRTC does not deliver the same level of reliability and performance as a natively installed app. WebRTC might be the right technology choice if you are looking to deliver a telemedicine app where the patient rarely interacts with the provider.
However, if your users are power users and frequently using the service, a native application might be the preferred approach. A native application has direct access to the OS and hardware without working through the web browser. This allows for higher performance resulting in more reliable sessions as well as higher quality of experience for the user. A native application is the ideal approach for providers or patients who are regularly engaged in video interactions such as in-home or chronic care.
Another consideration in the web vs. native app discussion is on mobile. For mobile, I recommend going with a native app. Mobile devices work through the app paradigm and users are conditioned to install a supporting app to access to a cloud service. Also, at this time browser based WebRTC is still fairly immature on mobile devices.
For a deeper dive on this topic, Check out this article.
Developers
As I mentioned earlier, developers are an essential part of any embedded video project. You must have the right developers with the right skillset in order to be successful. If your telemedicine app is web-based, you will obviously need front-end and back-end developers familiar with web technologies. If you are working on a mobile app, you will need developers that can build for iOS and Android. And if you need a native desktop app, you will need a developer familiar with Windows or possibly macOS.
There are some shortcuts for developers and supporting multiple platforms. For example, developers familiar with the C# programming language can leverage Xamarin to help support both iOS and Android using a single code base. Developers familiar with web technologies can leverage Electron to create native installed apps.
Finally if you don’t have the necessary development talent in-house, consider a third party System Integrator (SI) to assist. There are a variety of SIs with different areas of specialty. Be sure to look for one that has experience with telehealth and building apps appropriate for your telemedicine application.
In part 3 of this blog series we’ll discuss how vidyo.io can specifically help to quickly get your telemedicine app up and running which means faster time to market.
Recent Comments